Comment créer une bonne arborescence pour un site web ?
L’arborescence, véritable colonne vertébrale numérique, est bien plus qu’une simple organisation de pages. C’est le fil conducteur, le menu de navigation qui garantit une navigation fluide et intuitive pour chaque visiteur !
Prêt à vous lancer dans cette aventure web ? Alors, embarquez avec nous pour explorer les dessous de la construction d’un site web réussi !
L’ arborescence d’un site web : de quoi s’agit-il ?
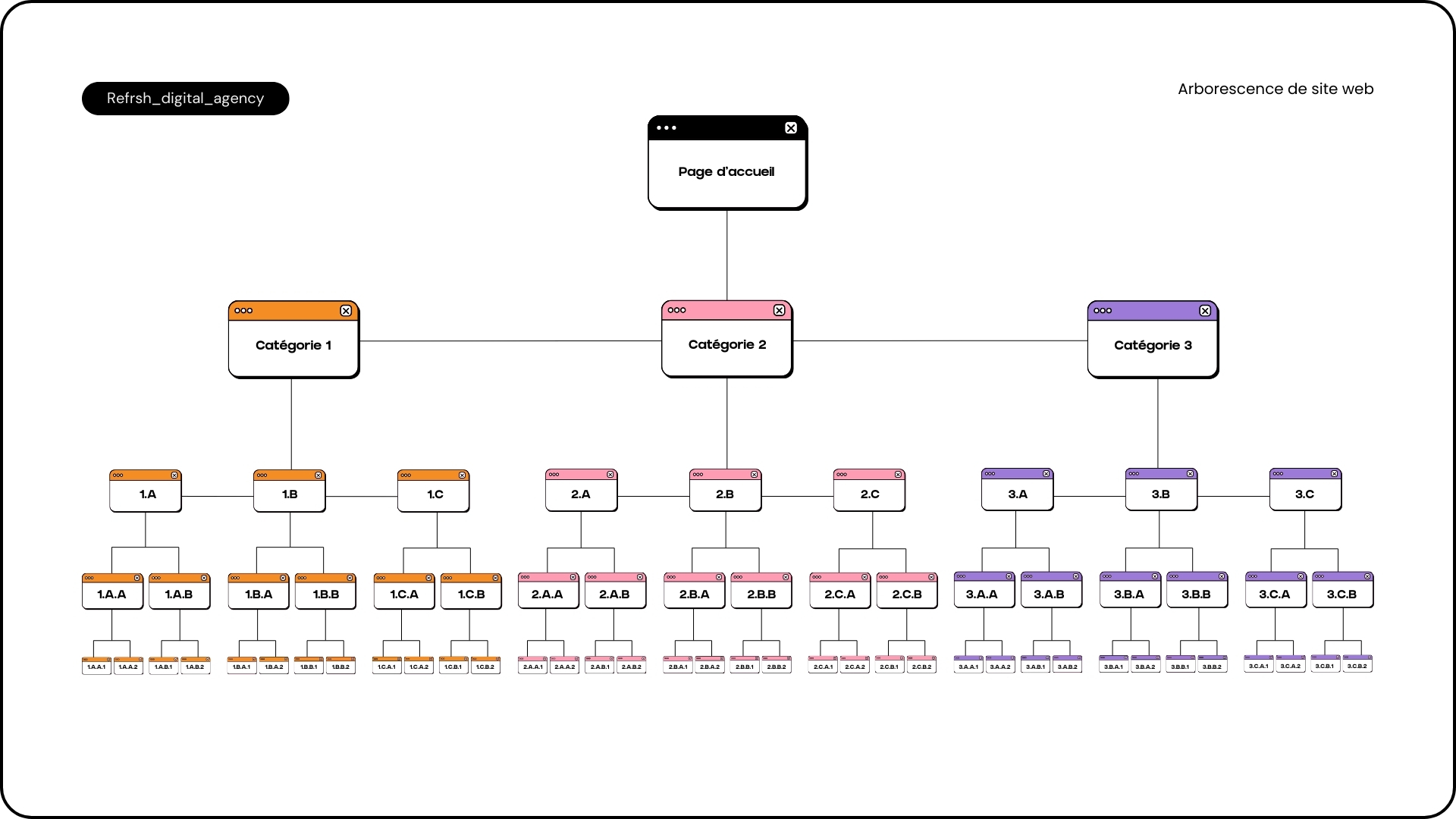
Parmi les étapes de création d’un site web, la conception de son arborescence est cruciale. Elle est la pierre angulaire de sa structure et de son organisation, impactant directement l’expérience utilisateur et le référencement. Pour mieux comprendre l’arborescence d’un site web, imaginez le site web comme un arbre :
- Le Tronc : C’est la page d’accueil, la base solide d’où tout part.
- Les Branches Principales : Elles sont comme les catégories principales du site, des routes claires vers différentes sections comme « Mode », « Technologie », etc.
- Les Branches Secondaires : Des subdivisions des catégories principales. Par exemple, dans « Technologie », tu pourrais trouver « Téléphones », « Ordinateurs », etc.
- Les Branches Fines : Elles descendent des branches secondaires, représentant chaque produit ou contenu spécifique. Chaque modèle de téléphone, par exemple, serait une branche fine.
- Les Feuilles : Le contenu individuel de chaque page, comme des descriptions de produits ou services. Chaque page est comme une feuille unique attachée à une branche particulière.

Pour l’internaute fraîchement arrivé sur votre site internet, l’arborescence est donc un peu comme son plan de navigation. Son but ultime ? Assurer une expérience utilisateur fluide, où chacun peut accéder aisément et rapidement à l’information qu’il recherche.
Et pourquoi c’est important ? Parce qu’elle rend l’expérience sur le site plus fluide et agréable. Une bonne arborescence facilite la vie des utilisateurs en les menant directement là où ils veulent aller.
Et en prime, ça aide aussi les moteurs de recherche à comprendre votre site, donc c’est bénéfique pour votre visibilité en ligne. Nous vous en dirons plus dans un instant !
En résumé, l’arborescence d’un site web, c’est l’architecture qui rend la navigation intuitive et efficace. C’est un peu comme un GPS qui vous guide à travers toutes les pages du site. C’est d’ailleurs pour cela que sa conception est une étape essentielle dans l’élaboration du cahier des charges de votre site web !
Quels sont les bénéfices d’une bonne arborescence de site web ?
L’arborescence d’un site web est bénéfique à la fois pour les internautes et les moteurs de recherche, mais aussi pour vous :
Optimiser le SEO de votre site web
Une arborescence bien pensée présente plusieurs avantages, en particulier en ce qui concerne le référencement naturel SEO sur les moteurs de recherche :
- Compréhension accrue par Google : Une structure bien conçue permet à Google de mieux comprendre la disposition de votre site web. Cela facilite son indexation et son classement dans les résultats de recherche.
- Hiérarchisation des pages : Quand l’arborescence d’un site est bien faite, Google peut facilement identifier les pages cruciales et celles moins prioritaires. Cela lui permet de pousser le référencement des pages importantes et de réduire les efforts sur les moins pertinentes. En d’autres termes vous améliorer le référencement de vos pages.
- Optimisation du crawling : Les robots d’indexation parcourent les pages de votre site pour en évaluer la pertinence. Une arborescence bien structurée et un maillage efficace entre les pages favorisent une exploration plus fluide et complète du site. De plus, un bon maillage interne réduit également la profondeur de page. Ainsi, les moteurs de recherche indexent plus efficacement les pages accessibles en moins de clics depuis le plan de site.
- Obtenir des sitelinks sur la SERP : Les sitelinks offrent aux utilisateurs plus de choix et améliorent la visibilité du site sur les moteurs de recherche. Cela augmente le taux de clics sur les résultats. Lorsque Google identifie la structure d’un site web comme claire et logique, il est plus enclin à afficher des sitelinks pour ce site dans les résultats de recherche.
En vous mettant à la place de Google, vous réalisez donc l’importance d’avoir un site bien organisé. Une structure bien pensée permet à Google de mieux comprendre votre site web et donc de mieux le référencer.
Améliorer l’expérience de vos internautes
L’ergonomie du site web et son arborescence sont étroitement liées, car une bonne arborescence contribue à une meilleure ergonomie en facilitant la navigation et en rendant l’expérience utilisateur plus intuitive.
Surtout, l’expérience de vos internautes et le SEO de votre site web ne font qu’un ! Rappelez-vous toujours que Google défend les intérêts des internautes, donc ce qui est clair pour eux le sera aussi pour Google. Et la preuve en est qu’une UX de qualité garantit des résultats positifs sur ces indicateurs SEO cruciaux :
- Un faible taux de rebond.
- Un temps de visite prolongé.
- Un taux de conversion optimisé.
Une arborescence bien pensée n’est donc pas seulement bénéfique pour le SEO, elle améliore également l’expérience de l’utilisateur, et vice-versa.


Avoir une vision d’ensemble de son projet
L’arborescence d’un site web offre une vue d’ensemble claire de la structure et de l’organisation de votre projet en ligne. Avant même sa mise en production, elle vous permet de jauger la cohérence de votre site. En effet, vous visualisez comment chaque pièce d’information s’emboîte. C’est une étape importante dans la création de l’architecture de votre site.
C’est comme avoir une vision à 360 degrés de votre contenu :
- Anticipe-t-elle tous les besoins des utilisateurs ?
- Avons-nous pensé à toutes les pages nécessaires ?
- Évitons-nous les pièges des redondances ?
C’est votre chance d’explorer en avant-première, de peaufiner la navigation et l’expérience utilisateur avant même que votre site soit prêt à conquérir le monde en ligne.
Coordonner les intervenants du projet
Dans la création ou la refonte d’un site web, différents acteurs collaborent : chef de projet, responsable SEO, développeur. L’arborescence les aligne tous, garantissant une direction commune. C’est un pilier autour duquel se construit la collaboration pour un succès en ligne harmonieux.
Comment construire l’arborescence de votre site web ?
Naviguer sur un site web, c’est comme explorer une jungle numérique. Mais pas de panique ! Avec une arborescence bien pensée, vous pouvez transformer ce défi en une balade tranquille pour vos visiteurs.
Voici comment créer une arborescence qui attire, engage et satisfait, tout en boostant votre référencement :
Identifiez vos pages piliers
Vous vous souvenez de notre analogie avec l’arbre ? Imaginez donc vos pages piliers comme le tronc solide d’un arbre, à partir duquel se déploient toutes les branches. Elles représentent le cœur de votre arborescence et servent de points d’entrée principaux vers votre contenu.
Pour éviter de perdre vos visiteurs dans un dédale de pages, nous vous conseillons de limiter le nombre de vos pages piliers. Concentrez-vous sur les principales requêtes de votre domaine d’activité et du type de site internet :
- Exemple 1 : Si vous êtes dans l’aménagement intérieur, vos piliers pourraient être le mobilier, l’éclairage, la décoration et le rangement.
- Exemple 2 : Pour une compagnie d’assurances, pensez auto, santé, habitation et épargne comme bases solides.
Développez des pages filles
À partir de vos pages piliers, élaborez des pages filles qui approfondissent et détaillent chaque thème abordé. Utilisez des mots-clés secondaires pertinents pour guider cette expansion.
Si vous êtes à court d’idées, des outils SEO tels que SEMrush, Ubersuggest ou ahrefs peuvent vous aider à découvrir quels mots-clés sont les plus recherchés dans votre domaine.
Astuce de pro : Évitez le chaos ! Des catégories claires et évocatrices sont la clé. Gardez-les uniques et assurez-vous que chaque sous-catégorie enrichit sa catégorie principale pour éviter la cannibalisation.
Mettez en place des URLs optimisées
Vous savez ce petit détail qui fait toute la différence dans le monde impitoyable du web ? Les URLs ! Ne sous-estimez jamais le pouvoir d’une URL bien ficelée.
Imaginez ceci : vous parcourez la toile à la recherche d’une assurance véhicule. Vous tombez sur une URL à rallonge, digne d’un roman de Dostoïevski. Vous êtes perdu, désorienté, et probablement déjà en train de cliquer sur le bouton « retour ».
Maintenant, imaginez une URL propre, concise, qui vous guide tel un GPS vers votre destination numérique comme monsite/assurance-particulier/vehicule/assurance-auto/. En un coup d’œil, vous savez où vous mettez les pieds :
- Assurance véhicule, check
- Assurance auto, double-check
C’est ça, l’art de l’URL optimisée.
Mais ce n’est pas seulement pour séduire les humains que vous devriez soigner vos URLs. Les robots qui parcourent le web ont eux aussi leurs préférences. Ils adorent quand votre arborescence est claire comme de l’eau de roche.
Chaque dossier, chaque sous-dossier est une indication précieuse de la structure de votre site. Alors, facilitez-leur la tâche, et ils vous le rendront bien.
Renforcez votre structure avec un maillage interne
Imaginez votre site web comme une toile d’araignée intelligente, où chaque fil guide habilement vos visiteurs vers leur destination souhaitée. Le maillage interne, c’est cette magie subtile qui rend la navigation fluide et intuitive pour votre internaute grâce aux liens internes.
Astuce de pro : Pour une performance optimale, adoptez la stratégie des cocons sémantiques. Limitez les liens entre toutes les pages, comme les pièces d’un puzzle bien ajusté. Cette méthode ingénieuse, popularisée par le maître du référencement Laurent Bourrelly en 2009, est désormais le secret bien gardé des pros en référencement.
Quels outils choisir pour sculpter l’arborescence de votre site web ?
Pour tracer le chemin vers un site web parfaitement structuré, rien de tel que des outils puissants pour façonner votre arborescence avec précision.
Étape 1 : recherchez des mots-clés pertinents
Pour créer une arborescence de qualité, il est essentiel de choisir les bons mots-clés ! Pour cela, rien de tel que les outils de webmarketing redoutables :
- SEMrush
- Ubersuggest
- Google Analytics
- Ahrefs
- Google Ads.
L’objectif ? Organiser chaque page autour des mots-clés qui font vibrer les moteurs de recherche. Mettez cette étape en tête de liste si votre vision du site n’est pas encore complètement claire.
Astuce de pro : interrogez directement vos clients pour mieux comprendre leurs problématiques et créer des contenus qui répondent précisément à leurs attentes. Cela permet de cibler les termes de recherche qu’ils utilisent réellement et d’améliorer le référencement naturel de votre site.


Étape 2 : Cartographiez vos idées
Pour une clarté totale dès le départ, adoptez les logiciels de mindmapping comme Gloomaps, Miro, ou MindMeister. Ils vous aident à visualiser vos concepts de manière organisée et limpide. Et pour la construction pure et dure, Excel et Power Point sont toujours là pour vous épauler.
Et pour la construction pure et dure, Excel et PowerPoint sont toujours là pour vous épauler. Vous pouvez y organiser vos idées de manière structurée, définir les hiérarchies des pages, et même planifier les contenus à venir.
Étape 3 : Faites appel à une agence web
Si vous préférez déléguer cette tâche à des experts, une agence web comme Refrsh peut être votre alliée. Notre équipe chevronnée saura donner vie à votre vision, en sculptant une arborescence optimale pour votre site web.
Et en bonus, vous évitez les maux de tête et pouvez vous concentrer sur ce que vous faites de mieux : développer votre activité. Déléguez à des pros, et regardez votre site web s’épanouir comme jamais ! Nous sommes là pour vous garantir une transition fluide et un site parfaitement optimisé, prêt à attirer et fidéliser vos visiteurs.
6 points clés de l'arborescence
- Définissez vos pages pilliers.
- Définissez vos pages secondaires.
- Créez un maillage interne.
6 points clés de l'arborescence (suite)
- Utilisez des mots clés pertinents.
- Optimisez vos URL.
- Créez une UX optimale.